Программы для создания сайтов
Из прошлого урока вы поняли, что не надо лезть в дебри, нужно изучить HTML и CSS для того, чтобы написать для своего бизнеса какой-никакой, простенький, но весьма резвый сайт. Полагаю, что вы уже получили представление о том, что означают выше приведенные латинские буквы и даже нашли в Интернет уроки по ним. Теперь о компьютерных программах для написания кода веб-страницы. Их тоже великое множество, но для новичков начинать нужно с DreamWeaver. Я и сейчас, если честно, пишу в этой программе. У этой программы один недостаток - ресурсоемкость, то есть на слабых машинах она будет подвисать. Более резвой в этом смысле является програмка Notepad++. Скачайте обе и установите себе на компьютер. Преимущество первой в том, что она имеет мощную систему подсказок кода, когда вы лишь начинаете набирать, а продолжение уже видеться на экране. Кроме того, DreamWeaver является WYSIWYG (визивиг) редактором. Абревиатура WYSIWYG расшифровывается как What You See Is What You Get — Что видишь то и получишь, то есть результат набора кода виден тут же на лету, это очень удобно. Для этого экран программы разделен на две части. Есть еще масса преимуществ и достоинств данной программы, которые вы, полагаю, постигните уже в ходе набора кода. Порою код не нужно даже набирать, достаточно, воспользоваться пунктами меню, чтобы вставить, например, фото, а код уже набирается сам в этой программе.
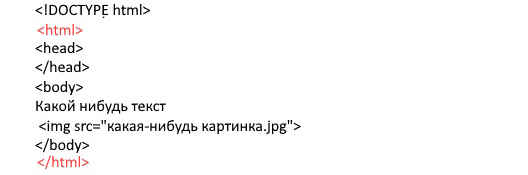
Теперь к строению веб-страницы. Основа основ: веб-страница состоит из служебной и основной части. Посетитель сайта видит то, что размещено в основной части, в служебной части размещены основные параметры страницы, т.н. подсказки для браузера. Служебная часть начинается с открывающего тега <head> и заканчивается закрывающим тегом </head>. Основная часть начинается с открывающего тега <body> и заканчивается закрывающим тегом </body>. Служебая часть размещена сверху на странице, основная - под ней. Но еще выше, над служебной части, в самом начале странице расположен тег <!DOCTYPE html> который указывает браузеру на тип документа, то есть, что это не PHP, не СSS, а HTML. Теперь Вам простейшее задание: в программе DreamWeaver наберите простейшую страницу, с некоторым текстом и вставьте в нее какую-нибудь картинку. Потом сохрание страницу в отдельной папке на компьютере и попробуйте открыть в браузере. Да, главное, страница должна называется index.html это для того, чтобы на сервере, когда мы ее туда загрузим браузер не искал, что ему открывать, а понял это по названию index... В DreamWeaver вы должны увидеть вот это:

Ну, а что вы увидели в браузере, напишите мне в личку ЗДЕСЬ.